未経験からWebエンジニアに転職して、アウトプットの大切さを強く感じています。
アウトプットとしてブログを書いているのですが、コードブロックを使用してもただのテキストとして表示されるのみで色もなく見づらいと感じていました。
console.log("hoge");console.log("hoge");上記のコードでは後者が見やすいため、WordPressでコードシンタックスを使用する方法について紹介します。
「Code Block Pro」とは
以下の項目に当てはまるもの、かつユーザー数が多いものがCode Block Proでした。
- 記事執筆時点(2024年8月)も更新されている
- コードの色を自由に決められる
- 行数の表示
- コピーボタンの表示
- 言語名、ディレクトリ名などの表示
WordPressのプラグインから下記のプラグインを検索してインストールします。

「Code Block Pro」の使い方
基本的な使い方
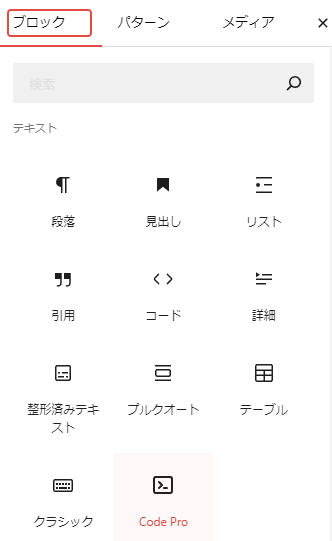
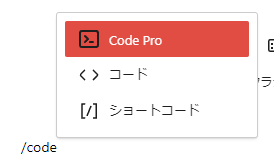
記事の編集画面でブロック一覧からCode Block Proを選択し、コードを貼り付けます。

豆知識

ディレクトリ名の付け方
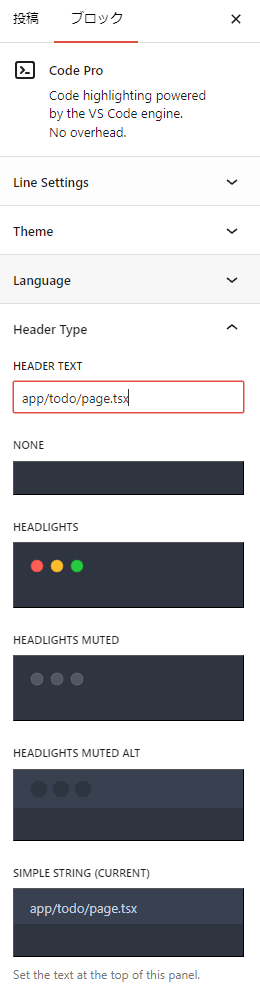
どのディレクトリのコードなのか説明したい場合はコードブロックのヘッダーに設定します。

HEADER TEXTに入力した値がコードブロックのヘッダーに設定されます。
console.log("hoge");コードシンタックスのカラー変更
Code Block Proはテーマカラーが豊富です。
ブロックのThemeからたくさんのテーマを探すことができます。
console.log("hoge");console.log("hoge");console.log("hoge");まとめ
WordPressの記事にコードを入力するのであれば、Code Block Proを使うことでさらに読みやすい記事にすることができます。
デフォルトのコードブロックを使うようにシンプルに使え、さらにカラーテーマが豊富なのでテーマを眺めるだけでも楽しいので、ぜひチェックしてみてください。